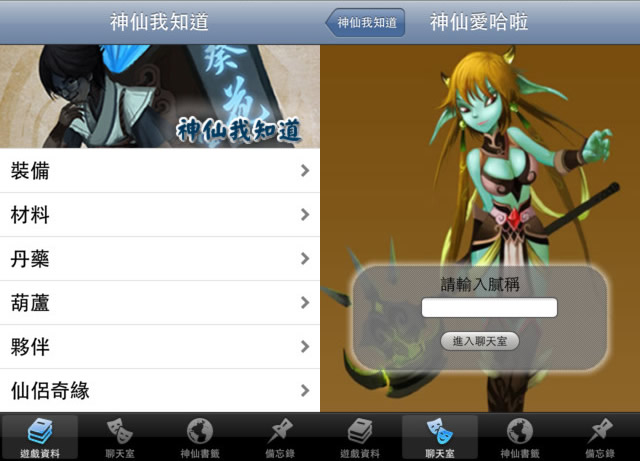
大部分的app都用使用到tabGroup<,但是Titanium預設的tabGroup只能讓我們放進icon跟title。比如像「神仙我知道」就是用這樣的ui。站在工程師的立場,其實用預設的ui讓人容易理解跟上手,也沒有什麼不好。但更多時候客戶或者設計師會希望在畫面上又更多的變化,這時只有兩條路可以走,要不就是自己用其他ui刻一個新的tabGroup。否則就得想辦法改寫Titanium的ui。

不論那個方式都不是件輕鬆的工作。好在這世界上有很多好心的高手,寫了一個customTabBar.js後分享出來給大家用,就來看看他如何神奇吧。
繼續閱讀
標籤彙整:javascript
[JS]用swipejs在iPhone上做一個有TAB可以切換的滑動表單
[Titanium]使用require時小細節ˊ_>ˋ
這個情況,是在要在實機上做測試時才發現的。原本在模擬器上都正常的code搬到實機上時卻沒有出現紅底白字畫面就擅自停止,實在讓人很困擾阿!
當時的code是這樣子的:
function setCard(){ var card = require('block/cardInfo').init(); scrollView.add(card); } |
順帶一提,我的js是在資料夾block的cardinfo.js。雖然這樣的作法有點偷懶,但是模擬器是可以動作的。
繼續閱讀
