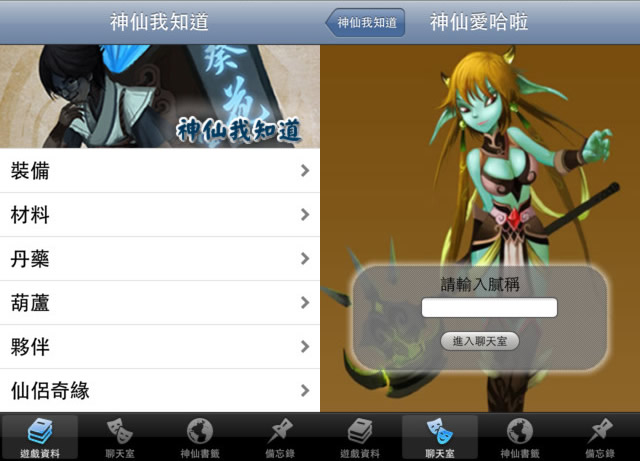
大部分的app都用使用到tabGroup<,但是Titanium預設的tabGroup只能讓我們放進icon跟title。比如像「神仙我知道」就是用這樣的ui。站在工程師的立場,其實用預設的ui讓人容易理解跟上手,也沒有什麼不好。但更多時候客戶或者設計師會希望在畫面上又更多的變化,這時只有兩條路可以走,要不就是自己用其他ui刻一個新的tabGroup。否則就得想辦法改寫Titanium的ui。

不論那個方式都不是件輕鬆的工作。好在這世界上有很多好心的高手,寫了一個customTabBar.js後分享出來給大家用,就來看看他如何神奇吧。
首先可以到git下載他的source:
git clone git@github.com:netsells/customTabBar.git |
然後依照他的demo,在宣告tabGroup後加上下段code(注意:tabGroup中的win必須加上「tabBarHidden: true」的變數,指定高度為440):
Ti.include("customTabBar/customTabBar.js"); var myCustomTabBar = new CustomTabBar({ tabBar: tabGroup, imagePath: 'img/tabGroup/', width: 80, height: 40, items: [ { image: 'home.png', selected: 'home_over.png' }, { image: 'cloud.png', selected: 'cloud_over.png' }, { image: 'cart.png', selected: 'cart_over.png' }, { image: 'settings.png', selected: 'settings_over.png' } ] }); |
其中imagePath指定的是在resorce中,客製化圖片的path。如果想要用四個以外的按鈕,就要自己計算寬度(width)。
然成後會看到如下的結果

可惜的是目前看來每個tab必須相同的高度與寬度,但是,已經比預設的多出很多變化嚕!
