lightbox2是一個wp很方便的外掛,但是大部分的用法就是在點選小圖然後用lightbox方式看大圖。

但是,其實他也可以用a標籤加上rel=”lightbox”來播放圖片:
<a href="/wp-content/uploads/2012/08/IMG_3426.jpg" rel="lightbox"> 2012 江戶川花火 </a> |
2012 江戶川花火
但是,如果我們要用map的area標籤的話,就沒這麼開心了….
繼續閱讀

lightbox2是一個wp很方便的外掛,但是大部分的用法就是在點選小圖然後用lightbox方式看大圖。

但是,其實他也可以用a標籤加上rel=”lightbox”來播放圖片:
<a href="/wp-content/uploads/2012/08/IMG_3426.jpg" rel="lightbox"> 2012 江戶川花火 </a> |
2012 江戶川花火
但是,如果我們要用map的area標籤的話,就沒這麼開心了….
繼續閱讀
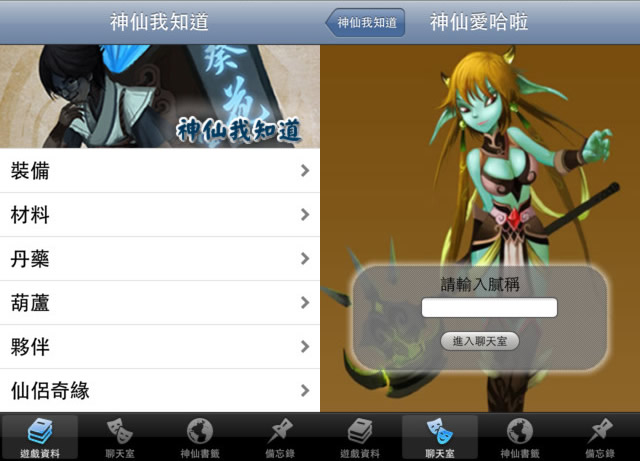
大部分的app都用使用到tabGroup<,但是Titanium預設的tabGroup只能讓我們放進icon跟title。比如像「神仙我知道」就是用這樣的ui。站在工程師的立場,其實用預設的ui讓人容易理解跟上手,也沒有什麼不好。但更多時候客戶或者設計師會希望在畫面上又更多的變化,這時只有兩條路可以走,要不就是自己用其他ui刻一個新的tabGroup。否則就得想辦法改寫Titanium的ui。

不論那個方式都不是件輕鬆的工作。好在這世界上有很多好心的高手,寫了一個customTabBar.js後分享出來給大家用,就來看看他如何神奇吧。
繼續閱讀