
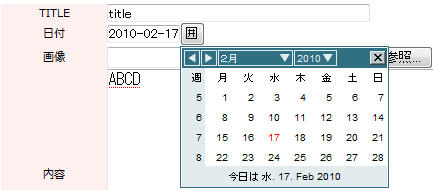
如標題跟上圖的效果….
下載下面的擋案後解壓縮到各自應該去的檔案夾:
不知道哪邊找來的…所以也沒有出處可以提供
應該..沒有關係吧….
在header中適當的地方放入
<link rel="stylesheet" href="/css/dhtmlgoodies_calendar.css" type="text/css" media="screen" charset="Shift_JIS"> <script src="js/dhtmlgoodies_calendar.js" type="text/javascript"><!--mce:0--></script> |
然後是使用方式:
<input name="displaydate" size="12" type="text" value="{$form.display_date}" /><input onclick="displayCalendar(this.form.displaydate, 'yyyy-mm-dd', this)" type="button" value="囲" /> |
