icon可以讓很多事盡在不言中
對我來說是一個很妙的解決問題的方法
但是ec-cube預設的icon實在是太少
所以之前在在ec-cube的商品列表中新增ICON中有提過新增的方式
不過如果越來越多就變得比較亂
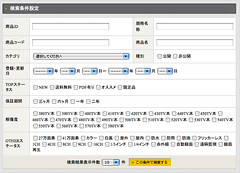
像是降子

雖然對user沒有影響
但是對操作人員總是一個困擾(商品的追加真的很煩@@)
所以改了一點小地方:
\data\class\pages\admin\products\LC_Page_Admin_Products.php
\data\class\pages\admin\products\LC_Page_Admin_Products_Product.php
加入一個function
418 419 420 421 422 423 | function lfGetStatusGroup($min,$max) { for ($cnt = $min; $cnt <= $max; $cnt++ ) { $arrRet[$cnt]=$this->arrSTATUS[$cnt]; } return $arrRet; } |
然後再到function process()加入幾行
72 73 74 75 76 77 78 79 80 | // TOPステータス $this->arrSTATUS1 = $this->lfGetStatusGroup(1,5); //保証期間 $this->arrSTATUS2 = $this->lfGetStatusGroup(48,51); //テレビジョン画面の水平表示解像度 $this->arrSTATUS3 = $this->lfGetStatusGroup(24,44); //OTHERステータス $this->arrSTATUSother1 = $this->lfGetStatusGroup(6,23); $this->arrSTATUSother2 = $this->lfGetStatusGroup(45,47); |
之後到
\data\Smarty\templates\mystyle\admin\products\index.tpl
\data\Smarty\templates\mystyle\admin\products\product.tpl
修改一下(以下是product.tpl):
159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 | <tr class="fs12n"> <td bgcolor="#f2f1ec" width="110">TOPステータス</td> <td bgcolor="#ffffff" width="499" colspan="3"> <!--{html_checkboxes name="search_product_flag" options=$arrSTATUS1 selected=$arrForm.search_product_flag}--> </td> </tr> <tr class="fs12n"> <td bgcolor="#f2f1ec" width="110">保証期間</td> <td bgcolor="#ffffff" width="499" colspan="3"> <!--{html_checkboxes name="search_product_flag" options=$arrSTATUS2 selected=$arrForm.search_product_flag}--> </td> </tr> <tr class="fs12n"> <td bgcolor="#f2f1ec" width="110">解像度</td> <td bgcolor="#ffffff" width="499" colspan="3"> <!--{html_checkboxes name="search_product_flag" options=$arrSTATUS3 selected=$arrForm.search_product_flag}--> </td> </tr> <tr class="fs12n"> <td bgcolor="#f2f1ec" width="110">OTHERステータス</td> <td bgcolor="#ffffff" width="499" colspan="3"> <!--{html_checkboxes name="search_product_flag" options=$arrSTATUSother1 selected=$arrForm.search_product_flag}--> <!--{html_checkboxes name="search_product_flag" options=$arrSTATUSother2 selected=$arrForm.search_product_flag}--> </td> </tr> |